WEBサイト制作の目的・目標設定
誰に何を伝えるか、起こしてほしいアクションは?

制作の目的・目標設定の例
- 地域への周知、ブランディング
- 売上アップ(集客、増患)
- ユーザーの利便性の向上
- 業務効率の改善 など
ターゲット選定(ペルソナ設定)

どのように作るか迷ったときも、この「ターゲット」の存在は、ときに制作を進めるためのコンパスとなります。
ペルソナとは
ペルソナはマーケティング施策の一環で、周知させたいサービスや商品のターゲットとなる人物像を詳しく描く手法です。
ペルソナとターゲットの違いを簡単に解説
ターゲットは大まかに対象層を絞り込むのに対して、ペルソナでは1人の人物像をより具体的に深掘りしていきます。
たとえば、
- 年齢や性別
- 仕事や趣味
- ライフスタイル(生活習慣)
- 価値観 など
より踏み込んだ性質まで設定し、様々な情報を組み合わせて具体的な人物像のイメージを作ります。
ペルソナ設定のメリット
ペルソナを作ることで、より効果的なプロモーションや広告ができ、ターゲットのニーズに合わせた提案を実現します。情報を求める相手にとってより的確な情報提供ができる環境を作ることで、魅力的なサービス・商品を提供できると考えます。
ペルソナ設定後は、実データと照らし合わせて顧客像を作成し、マーケティング施策に生かすことができます。
補足:カスタマージャーニーの作成
カスタマージャーニーは、顧客が商品購入やサービスを「認知→比較→選択→購入(使用)→継続」など、一連の経験ややり取りを、顧客目線で整理する考え方のことをさします。利用し、継続するまでの道のりをカスタマージャーニーといいます。
サイトマップの作成
サイトマップとは

サイトマップを制作するメリット
サイトマップを作成することの利点として、ウェブサイト全体の構造を可視化し、より明確に把握・理解できるという点があります。WEBサイトの規模が拡大し、ページ数が増えるにつれて、サイト全体の理解が難しくなることがあります。
もし各ページが適切に整理されていなければ、重複したコンテンツが生じ、結果としてページの品質が低下する可能性があります。このような問題を避けるため、サイトマップの作成は極めて重要です。
また、WEBサイト制作・リニューアルは一度きりの作業ではなく、日々の更新が必要になるルールです。このような場合も、あらかじめサイトマップを作っておくことで、制作プロジェクトの所要時間や費用の見積もりが容易になり、プロジェクトをスムーズに進行することができます。
ワイヤーフレームの作成
ワイヤーフレームとは

WEBサイトでは、主にトップページのワイヤーフレームを作成します。どんなページが必要で、それぞれのページにどのような役割を持たせるのか、どういった流れで情報を配置させるのかを決めていくためには、このワイヤーフレームが重要です。
ワイヤーフレームの段階では、具体的なカラーやデザイン、画像の決定は後回しで問題ありません。情報の配置や機能、各ページの関連性を明確にするために、まずは概要を作りましょう。
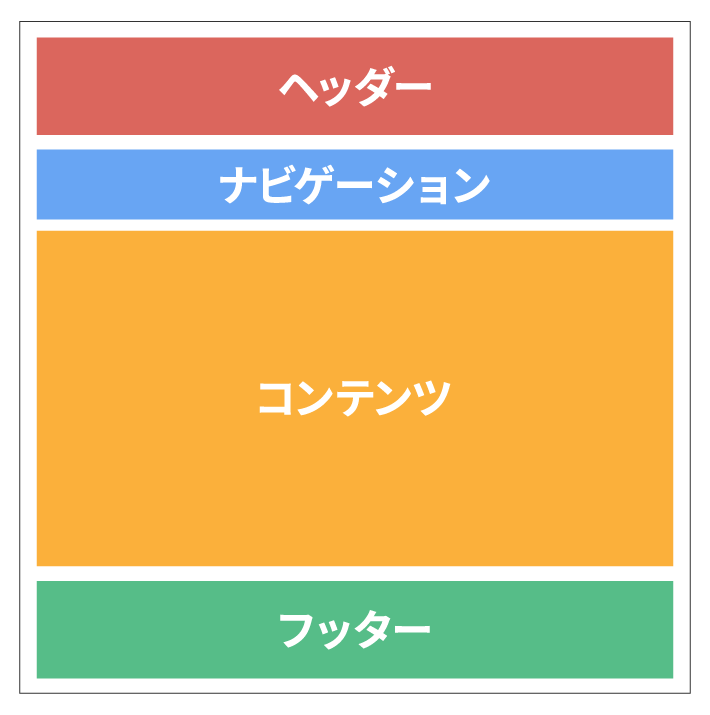
コンテンツレイアウト
デザインの構成や配置のことを「レイアウト」といいます。WEBページ内における情報提供の優先度を踏まえて、各コンテンツの見せ方や、上部から下部にかけての構成のながれを決定します。商品・サービスの特徴や、顧客へのメッセージ・想いを伝えるために必要なものは何かを考えながら、優先度を決めていくことが大切です。
コンテンツレイアウトは、
- ヘッダー(+ナビゲーション)
- コンテンツエリア(+メインビュー)
- フッター
この3つに大きく分類されます。
ターゲットやWEB制作の目的に合わせて、有用な形を決定します。

ヘッダー
ヘッダーはサイトの上部に位置する部分で、主にロゴや各ページへの導線・メニュー(ナビゲーション)などを配置するエリアです。
フッター
フッターはサイトの下部に位置する部分で、サイトマップや企業概要などを配置するエリアです。
トップページデザインの作成
ターゲットの各素材の用意
- 事業の基本情報(事業内容、営業時間、アクセス、挨拶など)
- 写真撮影素材
- フリー素材(イメージ画像、イラスト)
など
WEBデザインに必要な素材を用意します。
デザインカンプの決定
WEBデザイン完成後のイメージとなる「完成見本」をデザインカンプといいます。最終的なデザインの見た目やレイアウトを示す詳細なデザインを共有するために使用します。WEB制作の目的や目標設定のクリアを念頭に、意図としたデザインになっているかを確認します。
デザインカンプが決定したら、コーディングに移ります。
コーディングの進行
WEBページの作成

下層ページの作成
サイトマップをもとに、各ページの作成を進めます。
- 見出し構成
- 文量
- 写真やイラスト・図の挿入
など、「見やすさ、読みやすさ、分かりやすさ」を追求し、テーマに沿って作り込みを図ります。
SEOを考慮したWEBライティング
WEBサイト制作の目的・目標に合わせて、それを実現するためのページを作成します。
成果を出すためには、単に原稿を作成するだけではなく、SEOを考慮したWEBライティングが必要です。
WEBサイト構築のソフト
汎用性の高いCMSを導入

現在は、オープンソース型CMSとよばれる一般公開されたCMSを、誰でも無料で使うことができます。
WordPress
オープンソース型CMSの代表格となるのが「WordPress」です。無料で使用できる手軽さと、プラグイン機能によるカスタマイズの多様性が評価され、現代において世界的にもっとも高いシェアを誇るツールです。
プラグイン機能とは
プラグインとは、CMSに機能や拡張機能を追加するためのソフトウェアモジュールのことです。
活用例として、
- お問い合わせフォームの作成
- 予約システムの作成
- アクセス解析ツールの導入
などが挙げられます。